Hoy quiero contarte por qué tienes que utilizar las tablas de contenido en tus artículos de WordPress, y es que ¡es una locura! pero a pesar de todas sus ventajas y de lo fácil que es hacerlas aún son muchos los blogs que no los utilizan. Y para empezar, para muestra un botón:
| Índice de contenidos |
|---|
| ¿Qué es una tabla de contenido? |
| Ventajas |
| Opciones |
| Tu índice sin plugin paso a paso |
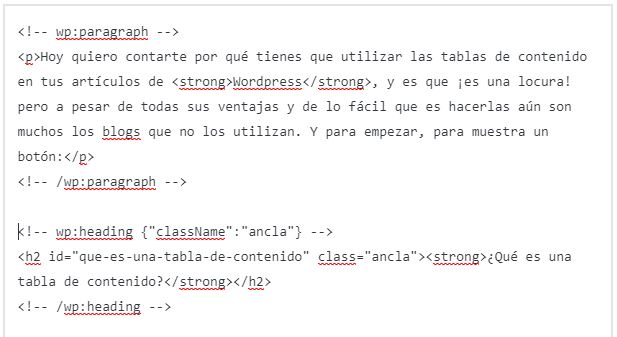
¿Qué es una tabla de contenido?
Las tablas de contenido son índices o menús en los que se enlaza contenido del propio artículo a través de enlaces ancla. Esto mejora la experiencia de usuario, ya que encuentra el contenido mucho mejor y le ayuda a visualizar los puntos clave mucho más fácilmente y no se pierde en el artículo.
Ventajas
- Mejorar tu SEO: a Google le encanta que ayudemos a mejorar el acceso rápido, ordenado y específico de contenido a los usuarios, por lo que premia a aquellos portales que usan estas tablas de contenido.
- Reducir tasa rebote: como ya hemos dicho, al ofrecer al principio del artículo un resumen de los puntos clave el usuario sabrá en todo momento qué información puede encontrar en él y buscarlo directamente.
- Ordena tus ideas: si al redactar tu contenido lo primero que piensas es en cómo vas a estructurarlo y qué vas a poner en tu tabla de contenido te resultará mucho más fácil completar tus artículos y que su calidad aumente, no te dejarás ningún punto sin tratar.
Opciones
- A través de un plugin: Instalando “Table of Contents Plus”. Es la opción más fácil pero ralentiza el sitio web. Puedes buscarlo en la pestaña plugin o descargarlo directamente en este enlace. Una vez lo tengas instalado personalízalo para que se adapte a las necesidades de tu blog.
- Con código html: es mi opción favorita, ya que es la más segura, porque no instalas código ajeno en tu sitio web. Puede parecerte más complicado en un principio pero una vez hagas un par de tablas con este método le cogerás el tranquillo, te lo dice alguien que no tiene ni idea de programación y que la primera tabla le pareció un mundo. Además te cuento paso a paso cómo hacerlo para que sea más sencillo aún:
Tu índice sin plugin paso a paso
Abre el editor de código: en la pestaña abrir más herramientas y opciones selecciona el editor de código y la pantalla aparecerá así:

Pega el siguiente código: como verás este es el código que he utilizado para la tabla de este artículo, busca el texto tras el que quieres colocarlo y pega directamente este código:
<table class=»tabla-contenidos»>
<tbody>
<th>Índice de contenidos</th>
<tr>
<td><a class=»indice» href=»#que-es-una-tabla-de-contenido»>¿Qué es una tabla de contenido?</a></td>
</tr>
<tr>
<td><a class=»indice» href=»#ventajas»>Ventajas</a></td>
</tr>
</tbody>
</table>
Yo lo he colocado entre el párrafo de introducción y el primer encabezado.
Modifica los títulos y enlaces ancla: La parte azul en negrita serán los títulos, es decir, lo que saldrá escrito en tu tabla, y que debe coincidir con los títulos del artículo; y la parte azul sin negrita son los enlaces ancla, que será lo que aparecerá en la url. Simplemente cámbialos con el contenido de tu artículo y guarda .
<table class=»tabla-contenidos»>
<tbody>
<th>Índice de contenidos</th>
<tr>
<td><a class=»indice» href=»#que-es-una-tabla-de-contenido«>¿Qué es una tabla de contenido?</a></td>
</tr>
<tr>
<td><a class=»indice» href=»#ventajas«>Ventajas</a></td>
</tr>
<tr>
<td><a class=»indice» href=»#opciones«>Opciones</a></td>
</tr>
<tr>
<td><a class=»indice» href=»#indice-sin-plugin«>Tu índice sin plugin paso a paso</a></td>
</tr>
</tbody>
</table>
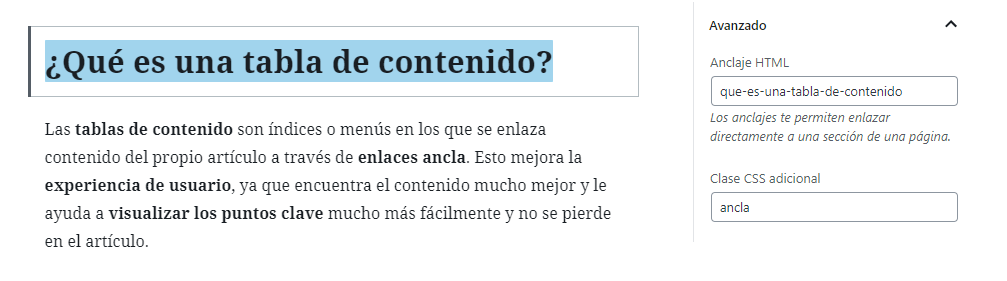
Añade enlaces ancla en los títulos: ya tenemos nuestra tabla, pero para que enlace con el contenido debemos seleccionar cada título y en ajustes – Avanzado – Anclaje HTML pegaremos nuestro enlace ancla y en Clase CSS adicional pondremos “ancla”.

Espero que te haya resultado útil y que igual que me pasa a mi te sientas un/a auténtico/a hacker editando tus tablas de contenido. 😄
¿Te surge alguna duda? Cuéntamelo en comentarios.
¡Y no te olvides de compartirnos para que podamos llegar a más gente!

